“The time has come, the Walrus said, to talk of many things…”
Of Monoliths and Massive Blocks

Historically applications were built as a single executable, containing many classes or libraries, merged at compile time.
This produced a “Monolith”
The name means a single massive block of stone. All the developers would gather and stare in awe at what they had made.
BUT – when changes were needed, a whole new massive block of stone would be created, and needed to be tested all over again.
This was a problem.
Of Tiers and Tears
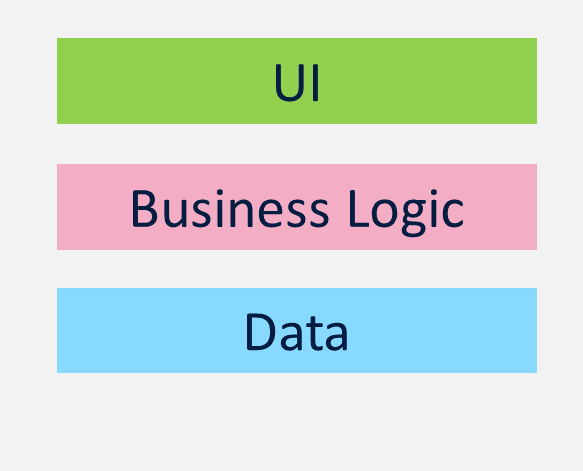
The first attempt to manage the Monolith was to separate the responsibilities into “Tiers”, usually Data, Business Logic and Presentation (UI)
This led to separate teams being able to manage each tier, and allowed each tier to be tested independently and then integrated. This was a great improvement.

BUT
It still produced Monoliths. We now had Three smaller Monoliths, but the same problem existed for each one, just on a smaller scale.
Of Microservices and Management
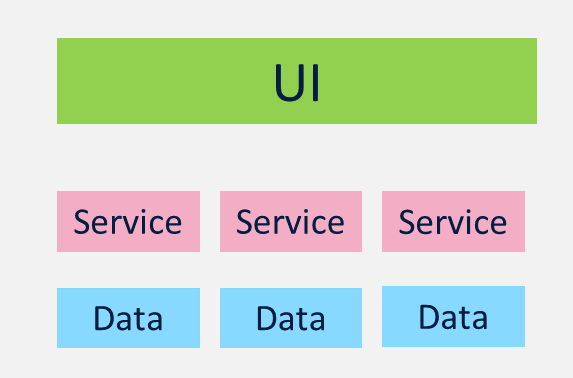
Skipping ahead several years, past the componentisation movement and service orientation architecture and the extreme programming revolution, all of these feeding into the concept of Microservices. The business logic could be split into coherent, granular services which can be tested, deployed and scaled independently; each service having its own database. We can manage each service as an independent project with a dedicated team.
The Monoliths are now just small rocks, and we have solved the problem.

WAIT! Look at THAT! ^^
We still have a monolith. The UI is a single block of functionality.
Of Components and Composition
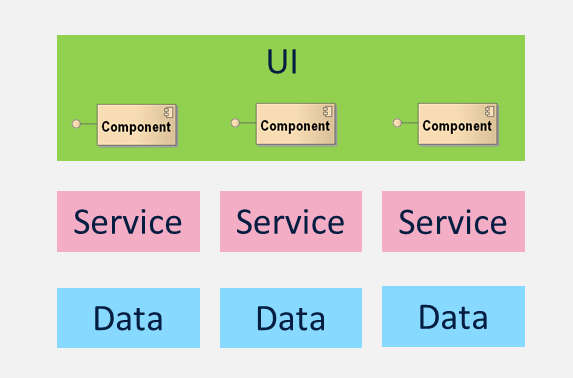
By producing a component for each service we separate out the responsibilities of the UI into discrete, independent components which can be tested independently and composed at compile time into a UI.
This is an improvement on a single codebase UI, but if a change is made to a component, the UI needs to be recompiled, retested and redeployed, so it is still really a monolith.

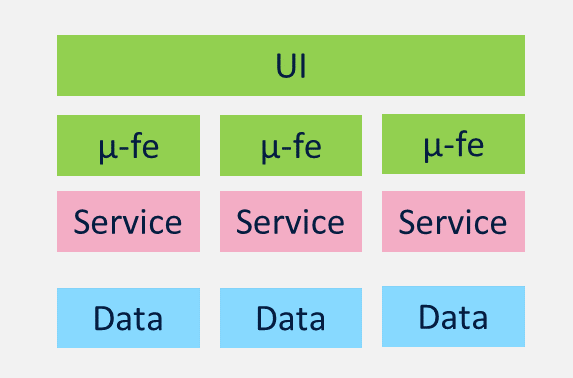
Of Micro-Front Ends and Dynamic Composition
Micro-frontends (µ-fe) turn each component into a web application in its own right, which can be tested independently and composed at run time into a UI.
If a change is made to a µ-fe, only that needs to be recompiled, retested and redeployed. The UI will automatically pick up the latest µ-fe and use it seamlessly with no need for compilation or redeployment.
We have broken all the monoliths into pebbles!

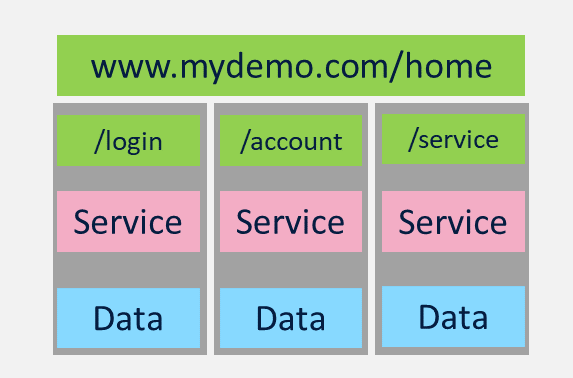
How to implement Micro-Front Ends
The concept of Micro-frontends (µ-fe) can be implemented in many ways.
The simplest is to use routing. Each sub URL off the main UI application leads to a separate µ-fe which is ideally deployed to a separate web server and certainly to a separate web site.

Next in Series will be concrete implementation of a µ-fe in .NET 6
0 Comments